
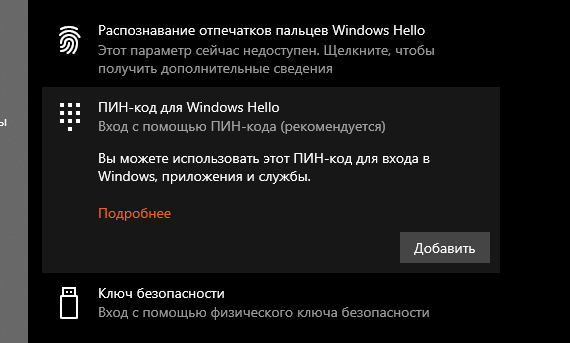
Случилось необычное — я забыл PIN к Винде. По правилам безопасности раз в несколько месяцев над треем высвечивается окно, где безвариантно предлагает сменить пин к системе и так как я не перегружаю комп месяцами, я забыл этот новый пин при первой перезагрузки.
Ввожу пин, который был до этого, и меня естественно в систему не пускает.
По инструкциям подростков с ютуба, загрузил командную строку через shift+перезагрузку набрал каких то там команд, и система в консоле опять же спросила мой текущий пароль. Ну, думаю, приехали. Без особой надежды ввожу старый пароль и (неожиданность!) меня пускает в систему.
Это такая защита от дурака или дыра в безопасности? Что это вообще было?
Ладно, дело следующее — поменять пин в системе, когда уже зашел в нее. Полез гуглить как это можно сделать.
Кто пишет про связь с учеткой (нет желания связывать), кто пишет про кнопку «восстановить пин» (которой у меня нет), кто про контрольные вопросы (которые не появляются) на которые надо ответить, кто какие-то сложные схемы с реестром (для этого надо перегружать комп и есть риск не зайти).
Откопал простую инструкцию:
- клавиша Windows+X
- запуск под администратором PowerShell
- в консоле написать: net user username userpass (username userpass — свои данные)
Отработало!